Template do Sơn Trần share :D
Các bạn tải về rồi Import Template lên nhé :D
Chỉnh sữa tên label các bạn tìm đoạn code sau và thay Trái Tim Có Nắng thành tên Label bạn muốn hiển thị bài viết của label đó.

<div id='navi'><a href='/search/label/Trái Tim Có Nắng?m=1'>Trái Tim Có Nắng</a></div> <div class='mobi-labelposts'> <script language='JavaScript'> //<![CDATA[ document.write("<script src=\"/feeds/posts/default/-/Trái Tim Có Nắng?max-results="+mobilabelnumposts+"&orderby=published&alt=json-in-script&callback=mobilabelposts\"><\/script>");//]]></script> </div>
Còn về giao diện Mobile các bạn cài đặt như sau:
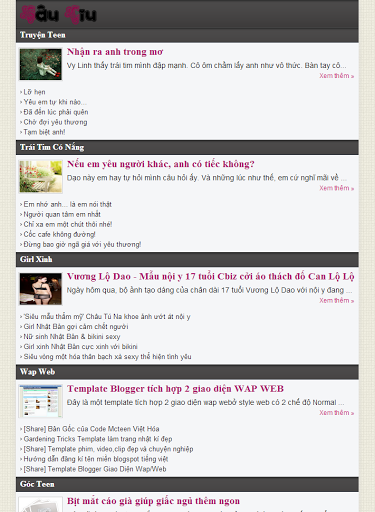
Giao diện máy tính
Giao diện di động
Tải Template Wap/Web
Nguồn: ÔiVL Blog











![[Share] Template Mobile Clone TDM](http://1.bp.blogspot.com/-ahFvKDZLMvY/UgsKRG5laFI/AAAAAAAACLM/9kEutHtffik/s72-c/SauCiu.Blogspot.Com-demo.png)









 Top
Top
20 nhận xét
Không được cậu ơi :D
Sao lại không được như oisuong.com auto từ ảnh ngoài mà?
Thế thì bác Lương Văn Tùng tự làm cho mình một cái rồi xài :)
Link vẫn còn sống mà ?
Bạn đã đọ hướng dẫn chưua ?
Bạn đã đọ hướng dẫn chưua ?
Bạn tạo trang mới nhé!
Http://thcshoatu1.edu.vn minh xin cam on
mail: huynhmisthusna@gmail.com
Cài cài đặt giao diẹn Mobile chọn tùy chỉnh bạn nhé :D
Một đoạn .Js bạn tìm và xóa đi giúp mình nhé :)