
Như bạn đã biết thì blogger hoàn toàn không có chỗ để chứa file CSS cũng như Javascript, việc này khá là bất tiện, chúng ta phải chèn toàn bộ code vào chung một chỗ, nó gây không ít khó khăn trong việc chỉnh sửa và nhiều khi còn làm chậm tốc độ tải trang của chúng ta. Sau đây mình xin hướng dẫn các bạn lưu trữ file trên Google Drive để dễ quản lý cũng như tăng tốc độ tải blogger của bạn.
1. Upload file lên Google Drive
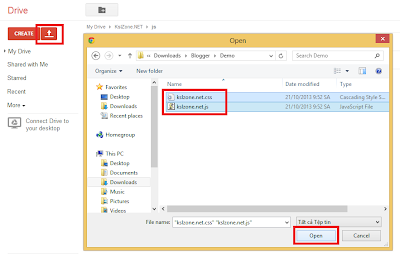
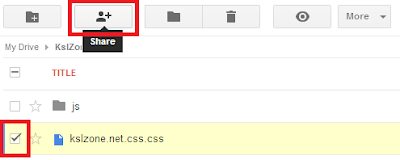
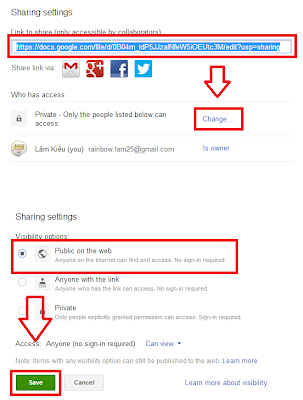
Đầu tiên bạn đăng nhập vào Google Drive của bạn. Sau đó upload file css, và js của bạn lên.Một hộp thoại nổi lên, bạn sao chép đường link thay đổi quyền truy cập vào file của bạn.
2. Xử lý đường link và chèn code vào template
Đối với đường link bạn đã coppy bạn cần thay đổi nhu sau để chèn được vào mã nhúng:Đổi từ
https://docs.google.com/file/d/0B04m_ldP5JJzalNfeW5iOEUtc3M/edit?usp=sharingthành
https://googledrive.com/host/0B04m_ldP5JJzalNfeW5iOEUtc3M
Bạn có thể sử dụng công cụ dưới đây của mình chuyển nhanh địa chỉ, hãy dán địa chỉ của file đã share trên Google Drive vào và bạn sẽ nhận được địa chỉ đã chuyển đổi.
<link rel="stylesheet" type="text/css" href="https://googledrive.com/host/0B04m_ldP5JJzalNfeW5iOEUtc3M" />Đối với Javascript:
<script type="text/javascript" src="https://googledrive.com/host/0B6J4nBUXfVekel9xZ0JrZ25zT28"></script>Như vậy đã hoàn thành việc lưu trữ CSS và JavaScript trên Google Drive, website của bạn đã tải nhanh hơn và dễ quản lý hơn. Chúc bạn thành công, mọi thắc mắc bạn có thể để lại nhận xét phía dưới.













![[Share] Template Mobile Clone TDM](http://1.bp.blogspot.com/-ahFvKDZLMvY/UgsKRG5laFI/AAAAAAAACLM/9kEutHtffik/s72-c/SauCiu.Blogspot.Com-demo.png)









 Top
Top
0 nhận xét